很多人看到别人网站底部写着运行了多少天,觉得很心仪,但是却苦于不知道怎么添加这个功能。
其实非常简单,添加一段代码就可以实现
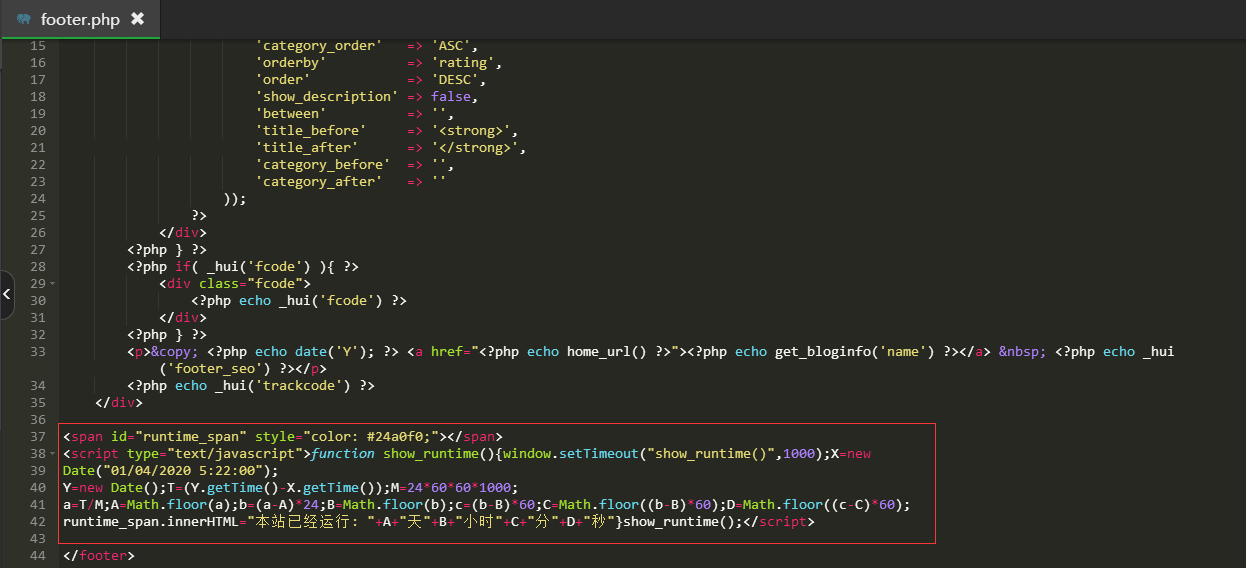
把一下代码添加到你主题的footer.php文件里
添加的位置的话,建议加在</footer>代码前
加入下面的代码
<span id="runtime_span" style="color: #24a0f0;"></span>
<script type="text/javascript">function show_runtime(){window.setTimeout("show_runtime()",1000);X=new
Date("01/04/2020 5:22:00");
Y=new Date();T=(Y.getTime()-X.getTime());M=24*60*60*1000;
a=T/M;A=Math.floor(a);b=(a-A)*24;B=Math.floor(b);c=(b-B)*60;C=Math.floor((b-B)*60);D=Math.floor((c-C)*60);
runtime_span.innerHTML="本站已经运行: "+A+"天"+B+"小时"+C+"分"+D+"秒"}show_runtime();</script>
如下图
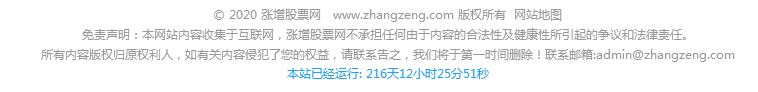
 效果如下
效果如下
 不会的联系站长
不会的联系站长
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END
喜欢就支持以下吧