如果你是一个经常测试 wordpress 主题、插件的博主,那么本文介绍的这款 WP Staging 一定适合你。WP Staging 是一款可以方便在 WordPress 站点上创建一个同样环境的子站点的插件,类似于以前电脑上的 ghost 功能。把主站内容全部备份“ghost”后拷贝到子目录,然后你就可以在子站点上尽情测试了,不会影响主网站的内容和数据库。staging 是一种测试生产环境,通常在做开发的时候,首先在本地编写和测试,没问题后上线测试,最后没问题了就正式发布到网站。WP Staging 可以直接从 WordPress 后台插件里面搜索后安装,也可以使用下面的链接下载插件安装包后上传到网站后台安装。
WP Staging 使用教程
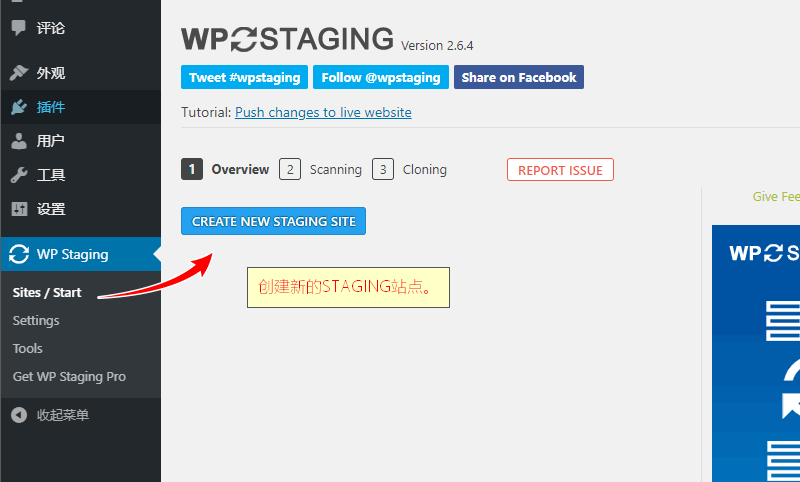
1、安装插件后在左侧菜单栏找到开始按钮,点击创建 Staging 网站。
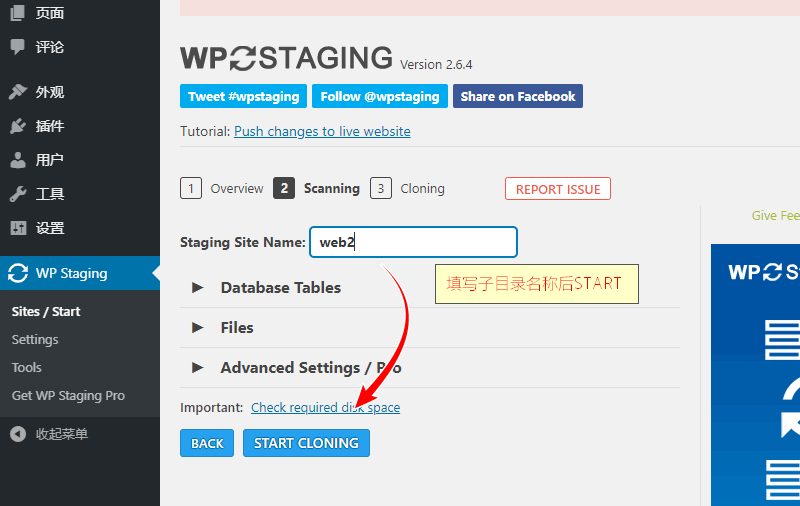
2、填写一个 Staging 的网站名字(就是网站安装到哪个文件夹)
默认直接点击 START 就行了,如果你要自定义选择克隆哪些内容,就自己选择。
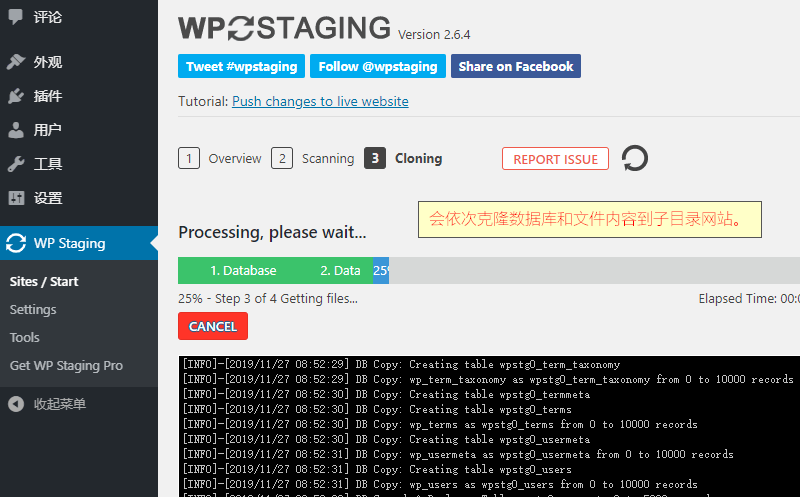
3、创建克隆测试站点中,根据你网站的数据大小时间不一样。
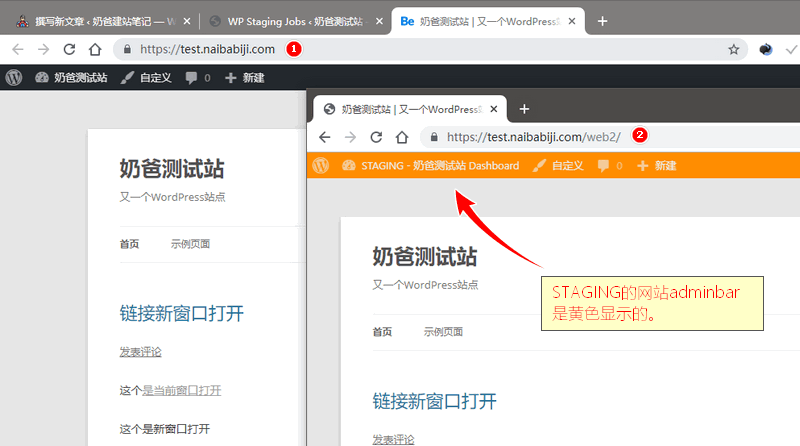
4、Staging 网站创建完毕后,登录到网站后台,账号密码和你主站一致,登陆后顶上会用黄色的 adminbar 提示你是在测试站点,你可以任意折腾。
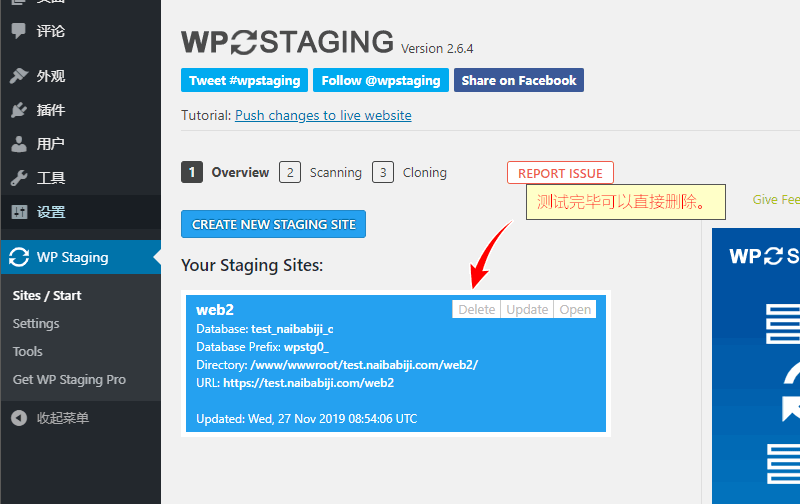
5、测试完毕后,如果想要删除的话,直接在主站的插件上面选择删除就可以了,非常方便。
| 服务范围 | 1、专业提供WordPress主题、插件汉化、优化、PHP环境配置等服务请详询在线客服 | |||
| 2、本站承接 WordPress、DedeCMS、ThinkPHP 等系统建站、仿站、开发、定制等服务 | ||||
| 3、英文模板(主题)安装费用为120元/次,汉化主题首次免费安装(二次安装30元/次) | ||||
| 售后时间 | 周一至周五(法定节假日除外) 10:00-22:00 | |||
| 免责声明 | 本站所提供的模板(主题/插件)等资源仅供学习交流,若使用商业用途,请购买正版授权,否则产生的一切后果将由下载用户自行承担,有部分资源为网上收集或仿制而来,若模板侵犯了您的合法权益,请来信通知我们(Email: [email protected]),我们会及时删除,给您带来的不便,我们深表歉意! | |||
.demo tbody td a strong{color: #666;}.button_nowbuy,.button_demo {margin: 0em auto;border-style: none;border-width: 0px;padding: 0px;}#qrcode_en,#qrcode_cn{width: 130px;left: 10%;bottom: 250%;}a.button_demo:hover + #qrcode_en{visibility:visible;opacity: 1;bottom: 180%;-webkit-transition: all .4s ease-in-out;-o-transition: all .4s ease-in-out;transition: all .4s ease-in-out;}a.button_demo:hover + #qrcode_cn{visibility:visible;opacity: 1;bottom: 180%;-webkit-transition: all .4s ease-in-out;-o-transition: all .4s ease-in-out;transition: all .4s ease-in-out;}
| 免费下载 |