网页广告应该很多人都比较厌烦,所以在浏览器上安装一款拦截广告的插件就变得理所当然的事情。其中名气最大的广告拦截插件应该就是 Adblock Plus 了,它对于大多数用户而言都是非常友好的,但是对于我们博主站长而言就不太友好了,毕竟我们大多数都是依靠广告收入来支持博客网站的发展。
那么有没有什么办法可以检测到开启 Adblock 的用户?如果检测到能不能提醒对方将本站加入白名单中?这个是可以的,以前 boke112 联盟就分享过相关文章,详见『wordpress 广告反屏蔽插件 Ad Blocker Notify Lite』。今天继续跟大家分享另外一个更加简单的插件,具体如下:
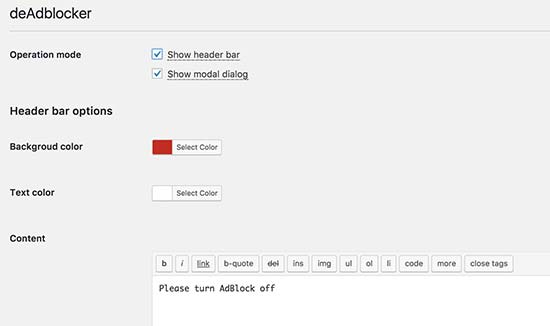
首先,需要安装并激活 deAdblocker 插件,然后转到设置 >> deAdblocker 页面以配置插件设置。
注意:此插件虽然在 WordPress 中显示很久没有更新了,但我们对其进行了测试,并且在最新版本中也可以正常工作。
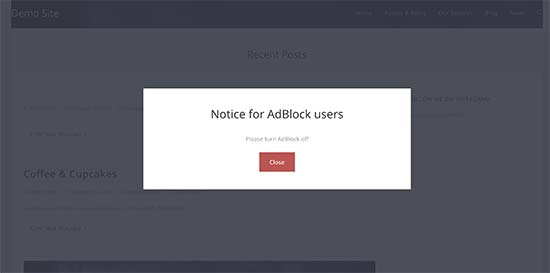
deAdblocker 插件允许两种方法(Operation mode)向 AdBlock 用户显示自定义消息(Content),可以在网站顶部显示通知栏(Show header bar),也可以显示灯箱弹出窗口(Show modal dialog),或两个都选择。
完成 deAdblocker 插件的设置后不要忘记保存哦。安装并完成设置后我们就可以在浏览器中安装 AdBlock 扩展程序(插件)来访问您的网站以测试该插件的实际情况。
| 服务范围 | 1、专业提供WordPress主题、插件汉化、优化、PHP环境配置等服务请详询在线客服 | |||
| 2、本站承接 WordPress、DedeCMS、ThinkPHP 等系统建站、仿站、开发、定制等服务 | ||||
| 3、英文模板(主题)安装费用为120元/次,汉化主题首次免费安装(二次安装30元/次) | ||||
| 售后时间 | 周一至周五(法定节假日除外) 10:00-22:00 | |||
| 免责声明 | 本站所提供的模板(主题/插件)等资源仅供学习交流,若使用商业用途,请购买正版授权,否则产生的一切后果将由下载用户自行承担,有部分资源为网上收集或仿制而来,若模板侵犯了您的合法权益,请来信通知我们(Email: [email protected]),我们会及时删除,给您带来的不便,我们深表歉意! | |||
.demo tbody td a strong{color: #666;}.button_nowbuy,.button_demo {margin: 0em auto;border-style: none;border-width: 0px;padding: 0px;}#qrcode_en,#qrcode_cn{width: 130px;left: 10%;bottom: 250%;}a.button_demo:hover + #qrcode_en{visibility:visible;opacity: 1;bottom: 180%;-webkit-transition: all .4s ease-in-out;-o-transition: all .4s ease-in-out;transition: all .4s ease-in-out;}a.button_demo:hover + #qrcode_cn{visibility:visible;opacity: 1;bottom: 180%;-webkit-transition: all .4s ease-in-out;-o-transition: all .4s ease-in-out;transition: all .4s ease-in-out;}.table.demo{display: none;}